Directory Contact Tabs Technical Documentation
> Documentation > Add-on: Directory Contact Tabs > Technical Documentation
A tab/panel for Directory Contact Tabs (Engine) is defined as an interface description XUL file.
- First part describes the creation of a new information tab/panel to be added to LDAP contact's card.
- Second part describes the creation of a new Directory Contact Tabs (Data) Thunderbird add-on with one or several embedded tabs/panels.
Creation of a new information tab/panel
A panel is represented by a XUL file with <window> as root element.
Information to display can be presented in several XUL widgets. These widgets must have the special attribute dctLdapAttribute which will define the name of the LDAP attribute to fetch from the directory.
Available widgets
textbox
The value of the LDAP attribute, the name of which is specified in the dctLdapAttribute attribute of the textbox widget, is read from the directory and displayed as text.
Example:
<textbox dctLdapAttribute="displayName" />
label
The value of the LDAP attribute, the name of which is specified in the dctLdapAttribute attribute of the label widget, is read from the directory and displayed as text.
Example:
<label dctLdapAttribute="roomNumber" />
listbox
The values of the (multi-valued) LDAP attribute, the name of which is specified in the dctLdapAttribute attribute of the textbox widget, are read from the directory and displayed as listitems.
Example:
<listbox dctLdapAttribute="mail" />
image
The binary value of the LDAP attribute, the name of which is specified in the dctLdapAttribute attribute of the image widget, is read from the directory and displayed as image.
Example:
<image dctLdapAttribute="jpegPhoto" />
radiogroup
The value of the LDAP attribute, the name of which is specified in the dctLdapAttribute attribute of the radiogroup widget, is read from the directory and compared with the value of the dctValue attribute of each child radio element. If the values match, related radio element is selected.
Example:
<radiogroup dctLdapAttribute="mozillaUseHtmlMail"> <radio label="Yes" dctValue="TRUE" /> <radio label="No" dctValue="FALSE" /> </radiogroup>
checkbox
The value of the LDAP attribute, the name of which is specified in the dctLdapAttribute attribute of the checkbox widget, is read from the directory and compared with the value of the dctValue attribute of the widget. If the values match or if the dctValue attribute doesn't exist and the value from the directory is "TRUE", the widget is checked.
Multi-valued attributes are also taken into account. If one value matches the value of the dctValue attribute, the widget is checked.
Example 1: (checked if read value is "TRUE")
<checkbox dctLdapAttribute="mozillaUseHtmlMail" />
Example 2: (checked if read value is "Mr")
<checkbox dctLdapAttribute="gender" dctValue="Mr" />
Example 3: (for each checkbox, checked if one of the read values is equal to the value of dctValue)
<checkbox dctLdapAttribute="businessCategory" label="Sales" dctValue="sales" /> <checkbox dctLdapAttribute="businessCategory" label="Office" dctValue="office" /> <checkbox dctLdapAttribute="businessCategory" label="Engineering" dctValue="engineering" />
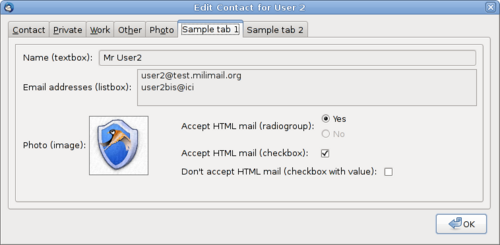
Full example
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet href="chrome://global/skin/global.css" type="text/css"?> <window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <hbox align="center"> <label value="Name (textbox):" /> <textbox flex="1" dctLdapAttribute="displayName" /> </hbox> <hbox align="center"> <label value="Email addresses (listbox):" /> <listbox flex="1" dctLdapAttribute="mail" rows="3" /> </hbox> <hbox style="margin-top: 0.5em;"> <hbox align="center" style="width: 240px;"> <label value="Photo (image):" /> <image dctLdapAttribute="jpegPhoto" style="width: 90px; height: 90px; border: solid 1px #777;" /> </hbox> <vbox> <hbox align="center"> <label value="Accept HTML mail (radiogroup):" style="width: 200px;" /> <radiogroup dctLdapAttribute="mozillaUseHtmlMail"> <radio label="Yes" dctValue="TRUE" /> <radio label="No" dctValue="FALSE" /> </radiogroup> </hbox> <hbox align="center" style="margin-top: 0.5em;"> <label value="Accept HTML mail (checkbox):" style="width: 200px;" /> <checkbox dctLdapAttribute="mozillaUseHtmlMail" /> </hbox> <hbox align="center" style="margin-top: 0.5em;"> <label value="Don't accept HTML mail (checkbox with value):" /> <checkbox dctLdapAttribute="mozillaUseHtmlMail" dctValue="FALSE" /> </hbox> </vbox> </hbox> </window>
Creation of a Data add-on
Package preparation
- Download directoryContactTabsData-template_*.xpi file which contains a skeleton for a Directory Contact Tabs (Data) add-on
- Extract the file (ZIP archive)
Configuration
- Choose a package name (a-z, A-Z, 0-9, without spaces), e.g. "myCompany"
- Define the version number of the new package in the install.rdf file in the tag
<em:version>1.0</em:version>
- Replace all instances of the "DCT_PACKAGE_NAME" string with "myCompany" in the 3 following files:
- install.rdf
- chrome.manifest
- defaults/preferences/default.js
- Copy the .xul file(s) of the new tabs/panels to the directory chrome/content/, e.g. info1.xul and info2.xul
- Edit defaults/preferences/default.js in order to activate the panel(s). For each panel, URL and title must be defined:
pref("extensions.directoryContactTabs.myCompany1.tab.url", "chrome://directoryContactTabsData-myCompany/content/info1.xul");
pref("extensions.directoryContactTabs.myCompany1.tab.title", "Company info 1");
pref("extensions.directoryContactTabs.myCompany2.tab.url", "chrome://directoryContactTabsData-myCompany/content/info2.xul");
pref("extensions.directoryContactTabs.myCompany2.tab.title", "Company info 2");
Note: the identifier must be unique for each tab (myCompany1 in "extensions.directoryContactTabs.myCompany1.tab.url").
Optional : hide a panel by default for a directory
Preferences can be added in defaults/preferences/default.js in order not to display by default, when the add-on is deployed, a panel for a specific directory.
A preference must be defined to false: "extensions.directoryContactTabs.myCompany1.directory.ldap_2.servers.myDirectory", with ldap_2.servers.myDirectory corresponding to the root string of the directory in preferences (note: this string is dependent to the directory name provided when it was created in Thunderbird).
Example :
pref("extensions.directoryContactTabs.myCompany1.directory.ldap_2.servers.myDirectory", false);
Package creation
- Compress the contents of current directory as ZIP (install.rdf file must be located in the root of the archive)
- Rename the file with the .xpi extension